
¿Quieres saber cómo usar Next.js? Con Next.js puedes construir interfaces de usuario utilizando componentes de React, mientras aprovechas las características y optimizaciones adicionales que este marco te proporciona.
Su enfoque en el rendimiento y la renderización del lado del servidor permite una carga más rápida y una experiencia de usuario más fluida. Además, Next.js facilita la creación de aplicaciones escalables al proporcionar herramientas para la gestión de rutas, pre-renderización y optimización de imágenes.
Descubre en este artículo de Tecnoguía qué es y cuáles son las ventajas de Next.js puede impulsar tus proyectos web hacia el éxito.
¿Qué es Next.js?

Next.js surge como un framework React que eleva la construcción de sitios y aplicaciones web estáticas a nuevas alturas. Su enfoque amigable con el SEO y la experiencia del usuario, potenciado por React, permite desarrollar aplicaciones listas para producción con todas las funcionalidades necesarias.
Cuenta con un híbrido de renderizado estático y servidor, integración con TypeScript, agrupación inteligente, precarga de rutas y más, sin requerir ajustes adicionales.
¿Por qué elegir Next.js?
Hay muchas razones por las cuales los usuarios han decidido utilizar Next.js para la construcción de sitios web y lanzar aplicaciones. En este apartado te mostramos algunas razones por la cual debes utilizar este framework.
Optimización de Imágenes
Las optimizaciones de imágenes automáticas, respaldadas por construcciones instantáneas, son una característica poderosa de Next.js. La optimización de imágenes, tradicionalmente demandante en configuración y tiempo, es simplificada gracias a esta función, preservando tu productividad.
Internacionalización
Next.js ha ampliado su espectro con la incorporación de la internacionalización. Transformar una aplicación empresarial en una plataforma multiidioma es más sencillo, lo cual consolida su reconocimiento internacional.
Análisis en Next.js
Una funcionalidad analítica preconfigurada en Next.js proporciona datos precisos de visitantes y perspectivas desde el primer instante. Esto facilita la creación de paneles de control analíticos sin necesidad de programación adicional.
Configuración sin Esfuerzo
Next.js automatiza la compilación y construcción, permitiendo actualizaciones sin configuración adicional. Elimina los desafíos asociados con las actualizaciones en aplicaciones frontend tradicionales, al brindar esta capacidad sin requerir instalaciones ni configuraciones.
Soporte para SSR, SSG y CSR Incorporado
Next.js permite renderizar del lado del servidor, generación estática y renderizado del lado del cliente en una sola aplicación. Esto brinda la flexibilidad de adaptar la construcción de la aplicación a las necesidades específicas.
La simplicidad en la configuración del renderizado del lado del servidor lo hace apto para aplicaciones a gran escala en entornos de producción.
¿Qué puedes hacer en Next.js?

La versatilidad de Next.js es en un horizonte ilimitado de aplicaciones que puedes diseñar y desarrollar. Abre las puertas a una amplia gama de proyectos, sin importar su naturaleza. Cualquier aplicación que escojas crear con Next.js se beneficiará automáticamente de sus ventajas y características sobresalientes, sin requerir configuraciones extra.
A continuación, te presentamos una lista de ejemplos concretos de aplicaciones que puedes materializar con Next.js:
- MVP (Producto Mínimo Viable)
- Sitios web Jamstack
- Portales webs
- Páginas web individuales
- Sitios web estáticos
- Productos SaaS
- Sitios web de comercio electrónico y minoristas
- Paneles de control
- Aplicaciones web complejas y desafiantes
- Interfaces de usuario interactivas
Next.js se convierte en tu aliado para crear una amplia variedad de proyectos, enriqueciendo tus posibilidades creativas y de desarrollo sin complicaciones adicionales.
¿Cuáles son los elementos de Next.js?

Dentro del entorno de Next.js, los elementos esenciales conforman la base estructural y operativa de un proyecto. Entre los componentes fundamentales, destacan:
- Carpeta “pages”: En este espacio, residen los archivos que definen tanto las páginas como las rutas de la aplicación. Cada archivo exporta un componente React que se activa al acceder a la ruta correspondiente.
- Carpeta “public”: Encuentras aquí los archivos estáticos listos para ser servidos directamente desde el servidor, eliminando la necesidad de procesamiento adicional. Este espacio es ideal para almacenar imágenes, fuentes, iconos y otros recursos.
- Carpeta “styles”: Alberga los archivos de estilos globales, que se aplican a toda la aplicación. Next.js ofrece soporte incorporado para CSS y SASS, además de ser compatible con diversas librerías de CSS en JS.
- Archivo “next.config.js”: Este archivo desempeña un papel crucial al permitir personalizar la configuración de Next.js. Aquí puedes ajustar aspectos como el dominio base, variables de entorno, extensiones de archivo, plugins y otras opciones específicas.
- Archivo “package. json”: Un componente vital que contiene detalles cruciales del proyecto, como su nombre, versión, dependencias, scripts y otros datos esenciales.
Estos elementos constituyen los cimientos de Next.js, proporcionando la estructura necesaria para desarrollar proyectos robustos. Si bien estos son los componentes esenciales, la documentación oficial y tutoriales adicionales ofrecen un panorama más amplio y enriquecedor.
¿Cuáles son las características de Next.js?
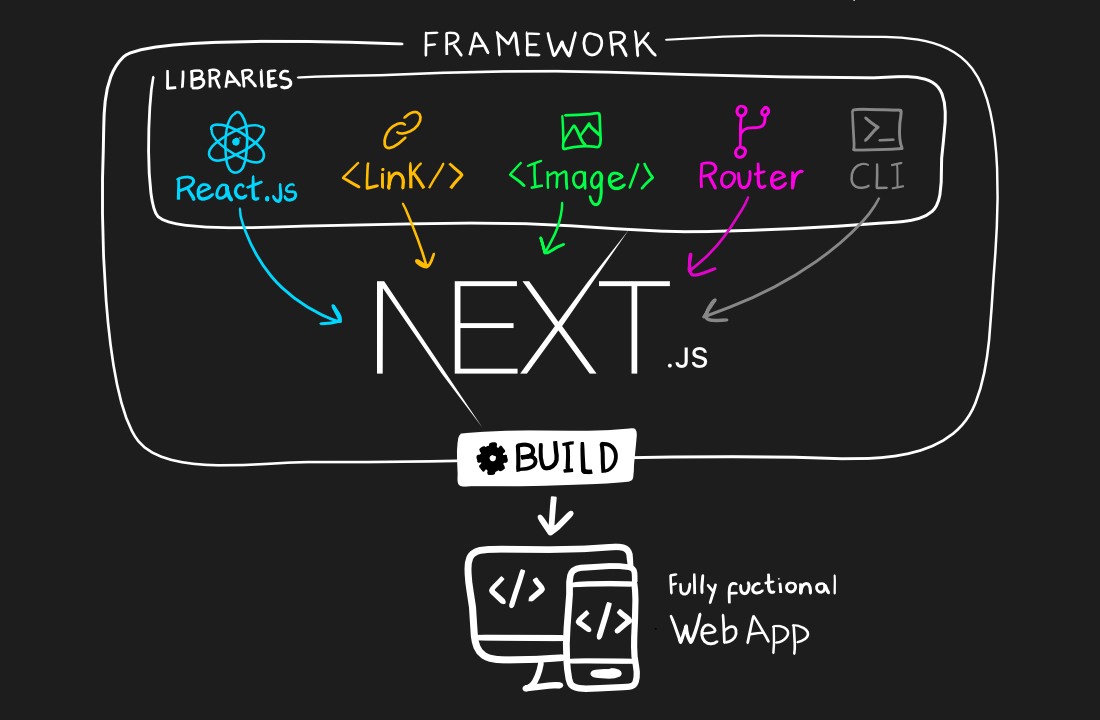
Las cualidades distintivas de Next.js se traducen en potentes herramientas para potenciar tus proyectos. A continuación, te presentamos las características y los beneficios:
Enrutamiento Eficiente
El enrutamiento es una columna vertebral de Next.js. El sistema de enrutamiento está basado en archivos de páginas, Next.js estructura la navegación de tu aplicación. Cada archivo y carpeta en la carpeta “pages” se convierte automáticamente en una ruta en Next.js.
Los tres tipos de enrutamiento en Next.js son:
“Enrutamiento de Índice: “pages/index.js” se convierte en la página de inicio (“/”). Además, puedes definir “index.js” para rutas específicas en otras carpetas, como “pages/profiles/index.js” para la ruta “/profiles”.
- Rutas Anidadas: Crea rutas secundarias en una ruta padre. Dentro de «pages», crea una carpeta para la ruta principal y añade archivos o carpetas para las rutas anidadas.
- Rutas Dinámicas: Utiliza rutas dinámicas mediante corchetes «[id].js» en el nombre del archivo o carpeta. Esto permite generar rutas basadas en llamadas API o identificadores en la URL.
Gestión de Archivos Estáticos
Mediante Next.js, puedes utilizar archivos estáticos, como imágenes, fuentes o íconos, directamente desde la carpeta “public”, evitando la necesidad de configurar servidores web adicionales.
Renderización Previa
La capacidad de generar sitios web estáticos (SSG) o implementar renderizado del lado del servidor (SSR) es una característica destacada de Next.js. Esto optimiza el rendimiento y el SEO de tus páginas, proporcionando una experiencia de usuario más fluida.
Importaciones Sin Fricciones
Next.js simplifica la importación de módulos mediante rutas absolutas, reemplazando las rutas relativas. Este enfoque favorece la organización y el mantenimiento eficiente del código.
Navegación Eficiente
El componente Link integrado en Next.js brinda la posibilidad de navegar entre las distintas páginas de tu aplicación sin necesidad de recargar la página, optimizando la experiencia del usuario.
Estilos Integrados
La compatibilidad nativa con CSS y SASS en Next.js se combina con el soporte para conocidas librerías de CSS en JS, como styled-components o emotion, ofreciendo versatilidad en la gestión de estilos.
La versatilidad de Next.js abre la puerta a una variedad de proyectos y soluciones web, permitiendo una experiencia de desarrollo más intuitiva y efectiva.
Desventajas de Next.js
A pesar de sus muchas ventajas, Next.js también presenta ciertas desventajas que son importante tener en cuenta antes de decidir utilizarlo en tu próximo proyecto. En esta sección, explicaremos algunos de los inconvenientes de Next.js.
Coste de Desarrollo y Mantenimiento
La flexibilidad y potencia de Next.js conllevan un mayor coste de desarrollo y mantenimiento. Para implementar cambios y mantener la aplicación, se requerirá un desarrollador especializado en Next.js y un experto en frontend, lo que puede resultar en un gasto adicional.
Falta de Gestor de Estados Integrado
Next.js no ofrece una gestión de estados incorporada de forma nativa. Si necesitas manejar el estado en tu aplicación, deberás instalar y utilizar una biblioteca de gestión de estados, tal como lo harías en un proyecto de React estándar.
Limitación de Plugins
A diferencia de otras soluciones, Next.js tiene una oferta limitada de plugins disponibles para su fácil adaptación. Esto podría requerir más esfuerzo para implementar ciertas funcionalidades específicas en comparación con otros frameworks o librerías más populares.
De esta manera esperamos que esta información sobre Next.js te sea de ayuda para comenzar a crear tu sitio web o aplicaciones sin problema y en poco tiempo.


 Cómo quitar la contraseña de Windows 10 paso a paso
Cómo quitar la contraseña de Windows 10 paso a paso Cómo entrar al programa de influencers de Sweatcoin
Cómo entrar al programa de influencers de Sweatcoin
 ¿Cómo elegir el tamaño del teclado del ordenador?
¿Cómo elegir el tamaño del teclado del ordenador?