
Aprender cómo ver el código fuente de una página web en el móvil, es un aspecto fundamental en el ámbito de la programación web, pues permite el conocimiento sobre la estructura y funcionalidad de una página web, además de ayudar en la búsqueda de soluciones cuando existen fallos en la programación. El acceso al código fuente se hace generalmente desde un ordenador, sin embargo, también se puede llevar a cabo desde un dispositivo móvil.
Código fuente de una página web: ¿qué es?
El código fuente de una página web es el conjunto de instrucciones que se escriben en lenguajes de programación web como HTML, CSS y JavaScript y son descifradas por el navegador para presentar su contenido en la pantalla.
La información que se incluye en el código fuente permite conocer la estructura de la página y algunos detalles técnicos como su relación con otros servidores y dispositivos. La utilidad de conocer el código fuente se encuentra en la posibilidad de comprender el funcionamiento del sitio web, la solución de inconvenientes de programación, y hasta para realizar comprobaciones sobre la seguridad y privacidad de una página.
Cómo consultar el código fuente de una página web en el móvil
Sabiendo qué es un código fuente de una página web y las diferentes utilidades que se obtienen cuando se conoce, es conveniente aprender cómo verlo en el móvil. Para lograrlo existen diversos métodos, desde el empleo de un navegador, como el Chrome, o hacerlo de forma directa a través de a una herramienta de terceros.
Desde Google Chrome

Si tu dispositivo es un Android, Chrome es el navegador que generalmente viene instalado por defecto para su uso, realmente es uno de los que cuenta con mayor popularidad y ofrece un método muy simple que te permite descubrir el código fuente de una página web.
Los pasos que se deben seguir para realizar este proceso son:
- En primer lugar, tienes que acceder al navegador desde tu dispositivo móvil e ingresar a la página web, cuyo código fuente te interesa ver.
- A continuación, en la barra superior, hay que escribir este comando justo antes del enlace de la página.
view-source- Entonces, debe haber quedado algo así como, donde xxxxxx.xx es el nombre de la página web.
view-source:https://www.xxxxxxx.xx- Para finalizar, es necesario presionar Enter y así tendrás el código
Un aspecto positivo es que este mismo proceso usualmente funciona también para otros navegadores, como Microsoft Edge y Mozilla para móviles.
Con app de terceros

Otra alternativa para poder ver el código fuente de una página web es utilizando una herramienta de terceros. Una de las más reconocidas y recomendadas para esto es View Page Source.
Los pasos que se deben cumplir para llevar a cabo la consulta son los siguientes:
- El primer paso consiste en copiar la URL de la página cuyo código de fuente te interesa consultar. Por ejemplo:https://www.xxxxx.xx, (xxxxx.xx es el nombre del sitio web).
- Luego, hay que pegarla en la página web de View Page Source y de este modo tendrás la información que buscas.
Además de esta herramienta en la web, también dispone de una aplicación móvil que se puede instalar sin inconveniente en los equipos Android y es de utilidad para descubrir el código fuente de una página, su nombre es VT View Source y está directamente relacionada con el sitio web que recientemente se describe.
En iPhone
En el caso de contar con un dispositivo con el sistema operativo iOS (un iPhone), se recomienda utilizar el navegador Safari, pues es el que garantiza menos riesgo de errores en el procedimiento.
Para ello, se debe llevar a cabo la secuencia de pasos descritos a continuación:
- Lo primero por realizar es abrir Safari desde un iPhone, así como la página web de tu interés.
- Ahora, es necesario que guardes la página como favorito.
- El próximo paso es modificar el nombre de la web por un nombre que te resulte fácil para recordar.
- A continuación, debes copiar el código siguiente:
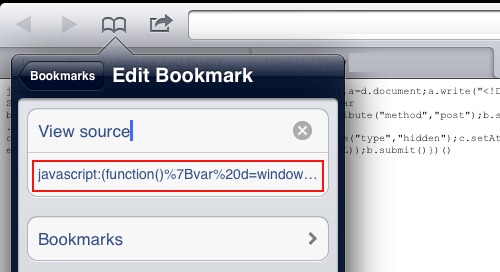
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();- Después, tienes que dirigirte hasta Favoritos, buscas la carpeta donde la hayas guardado y procedes a editarla.
- Por último, tienes que pegar el código JAVA anterior y luego, debes guardar.

Una vez que has realizado este proceso en tu iPhone, a partir de ahora, cuando quieras ver el código HTML o código fuente de cualquier página en la web, únicamente tienes que acceder a ella, presionar sobre Favoritos y seleccionar el nombre fácil que le hayas asignado.
Debes tener en cuenta, que siempre te presentará el código fuente en una página nueva, por tanto, no te confundas pensando que el proceso no ha funcionado.
Ventajas y desventajas de ver el código fuente de una página web
Dentro de las principales ventajas que ofrece ver el código fuente de una página web se pueden destacar las siguientes:
- Es posible ver el código fuente en tiempo real y en cualquier momento y lugar, siempre que cuentes con conexión a Internet.
- Permite la identificación de errores, fallas en el diseño y otros problemas. Esto incrementa la calidad y el funcionamiento de la página web.
- Permite que los desarrolladores web entiendan la programación de la página y aplicar técnicas semejantes en sus futuros desarrollos.
- Tiene un beneficio educativo directo para los interesados en saber más sobre programación web y diseño.
Sin embargo, cuando se intenta ver el código fuente de una página web, también existen algunos posibles inconvenientes como el riesgo de ocasionar problemas en la página o en el dispositivo. Por ello, se recomienda que para llevar a cabo este tipo de consulta lo realicen personas que cuenten con algunos conocimientos técnicos.
Conclusión
Has podido comprobar que existen varios métodos disponibles para ver el código fuente de una página web desde tu móvil. Ya puedes aplicarlos de acuerdo a tu dispositivo y a tus preferencias. De esta manera, es posible conocer información necesaria para resolver fallas de programación y revisar la privacidad y seguridad de un sitio web.


 Cómo ajustar el brillo de pantalla en Windows 11
Cómo ajustar el brillo de pantalla en Windows 11 Cómo ver un Powert Point en una Smart TV
Cómo ver un Powert Point en una Smart TV Guía básica de comandos ADB para Android: qué son, cómo funcionan y cuáles son los básicos
Guía básica de comandos ADB para Android: qué son, cómo funcionan y cuáles son los básicos
